Projects



Machine Learning Approach for Intrusion Detection in an IoT SDN Network
In this project, we developed a security solution for IoT networks using a Software-Defined Networking (SDN) framework combined with a supervised machine learning algorithm. The goal was to address the security vulnerabilities of IoT devices, particularly their susceptibility to cyber-attacks due to limited computational power and lack of standardized protocols.
Our implementation focused on integrating an anomaly detection system within the SDN edge-controlled IoT network. We trained supervised machine learning to monitor network traffic patterns, detect unusual behaviour, and automatically mitigate threats.
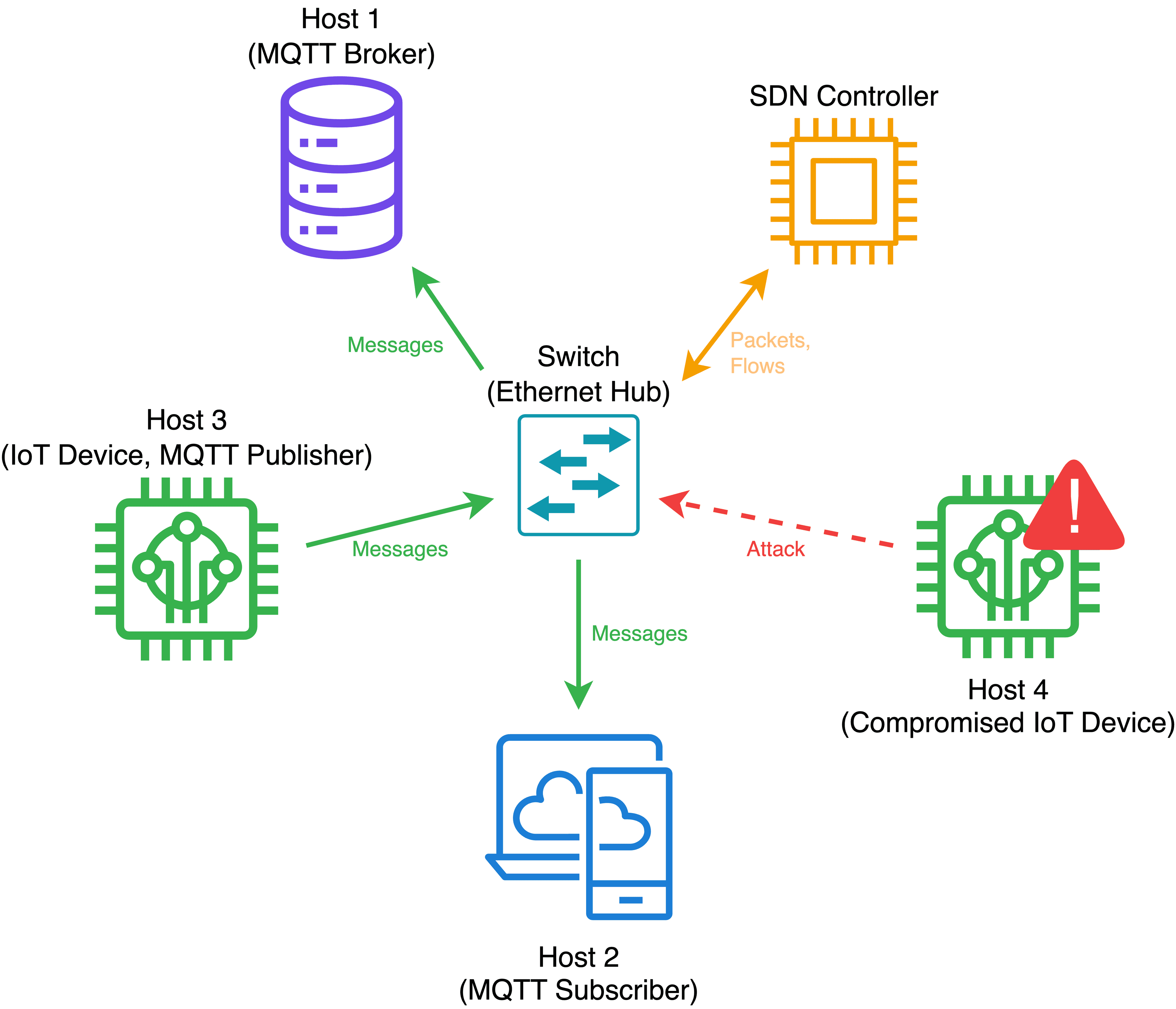
The implementation of the IoT SDN network was carried out in a Mininet virtual machine using Python. Mininet’s Python API was utilized to configure the SDN topology, incorporating Ethernet switches and network hosts, while the SDN controller was built with the Ryu Python framework and deployed using the Ryu Manager CLI tool. The network topology consisted of four MQTT-enabled hosts and an SDN controller connected through an Ethernet hub. One host served as the central MQTT broker, relaying messages between MQTT publishers and subscribers, while another acted as a subscriber that read and processed sensor data. The remaining two hosts acted as IoT devices, publishing sensor data to the MQTT broker every second.
To simulate an attack, a SYN flood from one of the IoT devices was generated using hping3, sending multiple TCP segments to disrupt the network. The SDN controller continuously monitored and analyzed TCP connections within a two-second window. An intrusion detection system (IDS) was implemented using pre-fitted classifiers—random forest, logistic regression, and a multi-layer perceptron—which predicted potential attacks based on connection statistics. If majority of classifiers detected a threat, the host responsible for the malicious activity was blacklisted, preventing further packets from being forwarded from its IP address.




Client Management System For Non-Profit Organization
Work in progress. Rewrite of an old management system for a non-profit community organization. Features include creating, updating and filtering clients, creating sessions for clients, and generating reports.
Front end built with React, Next.js, TypeScript using Material UI. Communicates with the back end using GraphQL and the Apollo framework.
Backend is a GraphQL server written in TypeScript using Nest.js. Data stored in a PostgreSQL database. Both, the front end and back end, are deployed as Docker containers.





SwiftBooks Book Store
SwiftBooks is a web application where you can explore and virtually buy books. Platform features a shopping cart and a checkout page for easy purchasing. Users can create personalized book lists, which can be made public or kept private. Additionally, people can leave reviews on these lists. The application provides managerial capabilities, allowing admins to disable accounts and hide reviews. Sign-in options include using a username/password or Google authentication.
Front end is a Next.js project built using React and TypeScript using Mantine UI library. Back end uses Node.js and the Express library. Data stored in a PostgreSQL database. The back end communicates with the front end through a REST API. Functionality verified through unit and integration tests.
Application deployed using Docker, with separate containers for the back end and the front end.



SNMP Monitoring And Analysis Tool
Web app that allows network admins to view and troubleshoot connections between L2 switches, access points and IP telephones.
Go back end generates a map of all relevant network devices by querying their LLDP tables using SNMP. Continuously monitors every device to keep network map up-to-date.
Front end built using React and TypeScript using Material UI, communicates with the back end through a REST API. Uses D3.js to draw the network map.
Application distributed as a single executable with the React front end embedded in the binary.



Website For Real Estate Brokerage
Website for a real estate brokerage built with Vue.js, Nuxt, TypeScript and SCSS.
Website comprised of a homepage, blog posts, current and sold listings, an interactive mortgage calculator, and a contact form.
Uses Firebase for analytics. Implemented contact form using Firebase Cloud Functions running a Node.js application.



Reddit Video Downloader App For Android
Android app for downloading videos from a Reddit URL. Combines video and audio stream into a single MP4 file. Achieved over 100,000 downloads with a 4.0 rating. Over 1,000,000 videos have been downloaded so far.
App built with Android Studio, Kotlin and Java, uses OkHttp for network requests and Android MediaMuxer library for merging audio and video streams.
Events recorded in Firebase Analytics and analyzed using BigQuery to generate statistics and identify errors.

Intelligent Distribution Panel Simulation
Led a SCRUM team of six in a Real Time Systems Design course to develop a control panel for a simulated solar array. Features included the ability to open and close ports, as well as measure voltage and current levels across inputs and outputs.
Project built with C and Sitara MCU SDK. Monitored an ADC for continuous data acquisition and analysis. Control panel communicated with the user through a UART console interface. Functionality verified through unit and integration tests, wrote a final design document outlining implementation details.



Crypto Price Monitoring Dashboard
Web application for monitoring crypto prices and ranks across a date range. Ranks are calculated for each day based on market cap. Background process runs every day to update dashboard with latest information. Guest access enabled by a configurable guest password.
Built as a single Next.js application using React and TypeScript with Material UI. All data cached locally on the filesystem. Application built as a Docker container stored in DigitalOcean Container Registry.


Synchronized YouTube And Spotify Media Player
Built for Redis Beyond Cache hackathon. Users can sign in with their Spotify account and play a song, the web application will then display the song’s music video and keep the Spotify track and YouTube video in sync.
Uses Redis for handling user authentication states and track playing status. Front end built with React, back end with Express.js and Node.js.